- Avada의 권장 플러그인 – Avada Website Builder
- Avada에서 PWA(프로그레시브 웹 앱)를 사용하는 방법 – Avada Website Builder
- 프로그레시브 웹 앱 | web.dev
- GoogleChromeLabs/pwa-wp: 프로그레시브 웹 앱(PWA)을 Core로 가져오는 WordPress 기능 플러그인
프로그레시브 웹 앱이란?
Progressive Web App (PWA)는 웹 기술을 사용하여 개발된 애플리케이션이지만, 네이티브 앱처럼 동작하는 애플리케이션입니다. PWA는 웹사이트와 모바일 애플리케이션의 장점을 결합한 형태로, 브라우저에서 구동되지만 앱처럼 독립적인 경험을 제공합니다. PWA의 주요 특징과 장점은 다음과 같습니다:
주요 특징:
- 오프라인 동작: PWA는 서비스 워커(Service Worker)라는 기술을 이용하여 오프라인에서도 일부 기능이 작동합니다. 예를 들어, 사용자가 인터넷에 연결되지 않았을 때도 캐시된 데이터를 활용하여 앱을 사용할 수 있습니다.
- 앱처럼 보이고 작동: 브라우저 안에서 작동하지만, 홈 화면에 아이콘을 추가하고, 앱처럼 풀스크린 모드로 실행할 수 있습니다. 일반적인 웹사이트와 달리, 앱 인터페이스를 제공합니다.
- 빠른 속도와 반응성: PWA는 빠르게 로드되며, 반응성이 뛰어납니다. 사용자가 느끼는 체감 성능이 좋아서 일반 앱처럼 부드럽게 동작합니다.
- 푸시 알림: 모바일 애플리케이션처럼 푸시 알림을 지원하여, 사용자가 앱을 사용하지 않을 때도 실시간으로 알림을 받을 수 있습니다.
- 자동 업데이트: 네이티브 앱과 달리, PWA는 사용자에게 자동으로 업데이트가 적용됩니다. 앱을 다시 설치할 필요가 없고, 새로운 버전이 나오면 브라우저를 통해 즉시 적용됩니다.
- 안전성: 모든 PWA는 HTTPS를 통해 전달되어, 보안성이 강화되어 있습니다. 이는 데이터를 암호화하여 전송하며, 중간에서 가로채는 공격을 방지합니다.
장점:
- 플랫폼 독립적: PWA는 iOS, Android, Windows 등 모든 플랫폼에서 동일하게 동작합니다. 이를 통해 개발자는 여러 운영체제에 맞춘 별도의 앱을 만들 필요 없이 하나의 PWA만 개발하면 됩니다.
- 설치가 간편: 사용자는 PWA를 앱 스토어에서 다운로드할 필요 없이, 웹사이트에서 바로 홈 화면에 추가하여 사용할 수 있습니다. 다운로드 과정이 없으므로 사용성이 더 좋습니다.
- 유지보수 비용 절감: 하나의 웹 애플리케이션만 관리하면 되기 때문에, 네이티브 앱에 비해 유지보수 비용이 낮습니다. 여러 운영체제를 위한 별도의 버전을 만들 필요가 없기 때문입니다.
- 빠른 로딩 시간: 캐시된 데이터를 활용하여 PWA는 처음 로딩 시간이 짧습니다. 특히 인터넷 연결이 느리거나 불안정할 때도 빠른 성능을 유지합니다.
대표적인 PWA 사례:
- Twitter Lite: Twitter는 PWA로도 제공되어, 네이티브 앱처럼 작동하며 데이터 사용량을 줄일 수 있습니다.
- Uber: Uber의 PWA는 매우 가벼운 앱으로, 저사양 기기나 느린 네트워크 환경에서도 원활하게 작동합니다.
- Pinterest: Pinterest의 PWA는 빠른 로딩과 모바일 경험 개선을 목표로 만들어져, 네이티브 앱 사용 경험을 제공하면서도 빠르고 가볍습니다.
요약하자면,
PWA는 네이티브 앱의 강력한 기능을 웹 기술로 구현하여, 더 가벼우면서도 모든 기기에서 접근할 수 있는 방식으로 앱을 개발하는 기술입니다. 오프라인 사용, 푸시 알림, 빠른 로딩 등의 기능을 갖춘 이점으로 인해, 많은 기업이 네이티브 앱 대신 PWA를 도입하는 추세입니다.
워드프레스 PWA 플러그인
Google Chrome Labs에서 개발한 워드프레스 PWA 플러그인은 워드프레스 사이트를 Progressive Web App (PWA)로 변환할 수 있도록 도와주는 플러그인입니다. 이 플러그인을 사용하면 웹사이트가 더 빠르고, 네이티브 앱처럼 사용자에게 제공되며, 오프라인에서도 동작할 수 있는 기능을 추가할 수 있습니다.
주요 기능:
- 서비스 워커 (Service Worker) 지원:
- PWA의 핵심 기술 중 하나인 서비스 워커를 설치하여 웹사이트에서 오프라인 지원을 가능하게 만듭니다. 이를 통해 네트워크 연결이 불안정하거나 없는 상황에서도 페이지가 로드될 수 있게 됩니다.
- 오프라인 캐싱:
- 사용자가 방문한 페이지를 캐시하여, 다시 방문할 때 더 빠르게 페이지를 로딩할 수 있게 합니다. 오프라인 상태에서도 기본적인 기능을 유지할 수 있도록 해줍니다.
- 홈 화면 추가:
- 방문자가 웹사이트를 자신의 홈 화면에 추가하여 앱처럼 사용할 수 있게 합니다. 이 기능을 통해 사용자는 앱 스토어를 거치지 않고도 워드프레스 사이트를 네이티브 앱처럼 사용할 수 있습니다.
- 푸시 알림 (추가 기능 가능):
- PWA의 또 다른 장점인 푸시 알림 기능도 추가로 설정할 수 있습니다. 이를 통해 웹사이트에서 이벤트나 새로운 콘텐츠가 있을 때 사용자에게 알림을 보낼 수 있습니다. 이 기능은 사용자 참여도를 높이는 데 도움이 됩니다.
- HTTPS 필수:
- PWA는 보안성이 중요한 요소 중 하나입니다. 이 플러그인은 사이트가 HTTPS로 운영되고 있을 때만 완전하게 작동합니다. 이를 통해 사용자 데이터를 안전하게 보호합니다.
- 자동 업데이트:
- PWA는 자동 업데이트가 가능한 구조를 가지고 있습니다. 구글 크롬 랩의 워드프레스 PWA 플러그인을 통해 사용자들이 사이트에 다시 방문할 때마다 최신 버전을 자동으로 사용할 수 있습니다.
설치 및 사용법:
- 플러그인 설치:
- 워드프레스 관리자 패널에서 플러그인 메뉴로 가서 “PWA”를 검색하거나, 워드프레스 플러그인 디렉토리에서 Google Chrome Labs PWA Plugin을 다운로드합니다.
- 설치 후 활성화합니다.
- 설정:
- 플러그인을 활성화한 후, 워드프레스 관리자 패널의 PWA 설정 메뉴에서 기본 설정을 할 수 있습니다.
- 서비스 워커 및 캐싱 정책을 선택할 수 있으며, 푸시 알림이나 홈 화면 추가 기능 등을 설정할 수 있습니다.
- 맞춤 설정:
- 이 플러그인은 기본적으로 자동으로 PWA 기능을 설정해 주지만, 개발자가 직접 코드를 통해 커스터마이징을 할 수도 있습니다. 예를 들어, 캐시 정책이나 서비스 워커를 좀 더 세부적으로 조정하고 싶다면 관련 코드를 수정할 수 있습니다.
장점:
- 간편한 설치: 워드프레스 환경에 익숙한 사용자라면 쉽게 설치하고 설정할 수 있습니다.
- PWA의 기본 기능: 오프라인 지원, 홈 화면 추가, 빠른 로딩 속도 등 PWA의 주요 기능을 손쉽게 제공할 수 있습니다.
- 구글의 지원: Google Chrome Labs에서 직접 개발한 만큼, 구글 크롬 브라우저와의 호환성이 매우 뛰어나며, 최신 PWA 기능들을 빠르게 반영할 수 있습니다.
한계:
- 복잡한 기능 제한: 기본적인 PWA 기능을 손쉽게 제공하지만, 보다 복잡한 커스터마이징이 필요한 경우 제한이 있을 수 있습니다.
- HTTPS 필요: PWA는 보안이 중요한 만큼, 사이트가 HTTPS 프로토콜을 사용하고 있어야 모든 기능이 정상적으로 작동합니다.
결론:
Google Chrome Labs의 워드프레스 PWA 플러그인은 워드프레스 사이트에 빠르고 안정적인 사용자 경험을 제공하기 위해 최적화된 솔루션입니다. 웹사이트를 네이티브 앱처럼 제공하고, 오프라인에서도 작동하게 만들어 모바일 사용자들에게 더 나은 경험을 제공하고자 할 때 유용합니다.
Avada에서 PWA(프로그레시브 웹 앱)를 사용하는 방법
PWA는 프로그레시브 웹 앱(Progressive Web App)의 약자입니다. 이것은 Google에서 개발 중이며 Avada 경험에 새로운 캐싱 전략을 제공하고 사용자가 웹 사이트를 앱으로 설치할 수 있도록 하여 더 깊은 사용자 참여를 제공합니다.
PWA(Progressive Web App)는 성능 기반 기능 중 하나로, Avada 경험에 캐싱 전략을 제공하고 사용자가 웹 사이트를 앱으로 설치할 수 있도록 하여 더 깊은 사용자 참여를 유도합니다. 이 흥미로운 새 도구를 구현하고 사용하는 방법에 대해 자세히 알아 보려면 계속 읽으십시오.
프로그레시브 웹 앱 설치 및 활성화
중요 참고 : Avada Progressive Web App 기능을 사용하려면 사이트에서 HTTPS를 사용해야 합니다. 또한 이것은 빠르게 발전하는 기술이며 일부 기능의 구현은 플랫폼과 브라우저에 따라 다릅니다.
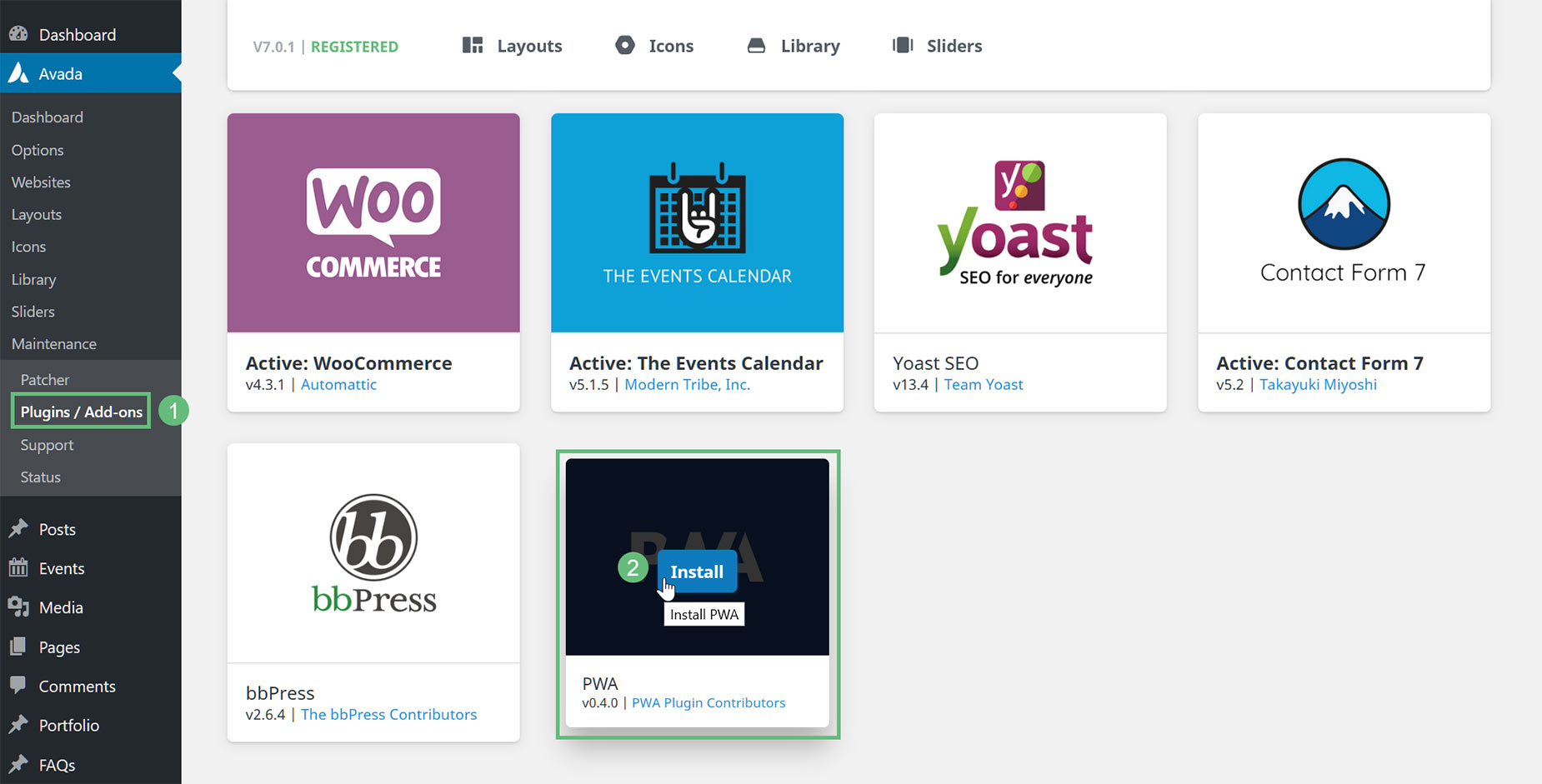
프로그레시브 웹 앱을 활성화하려면 먼저 PWA 플러그인을 설치해야 합니다. 이렇게 하려면 Avada > 플러그인/애드온으로 이동하여 PWA 플러그인을 설치하고 활성화하십시오. 이것은 원 클릭 프로세스입니다.
플러그인이 설치 및 활성화되면 PWA를 활성화하고 옵션을 설정할 수 있습니다. 이렇게 하려면 Avada > Options > Performance > Progressive Web App으로 이동하십시오. 하단에 프로그레시브 웹 앱 섹션이 표시되며 프로그레시브 웹 앱 활성화 옵션이 첫 번째 옵션입니다. 기본적으로 이 옵션은 해제되어 있습니다. 켜기를 선택하고 테마 옵션을 저장하여 프로그레시브 웹 앱을 사용하도록 설정합니다.

캐싱 옵션
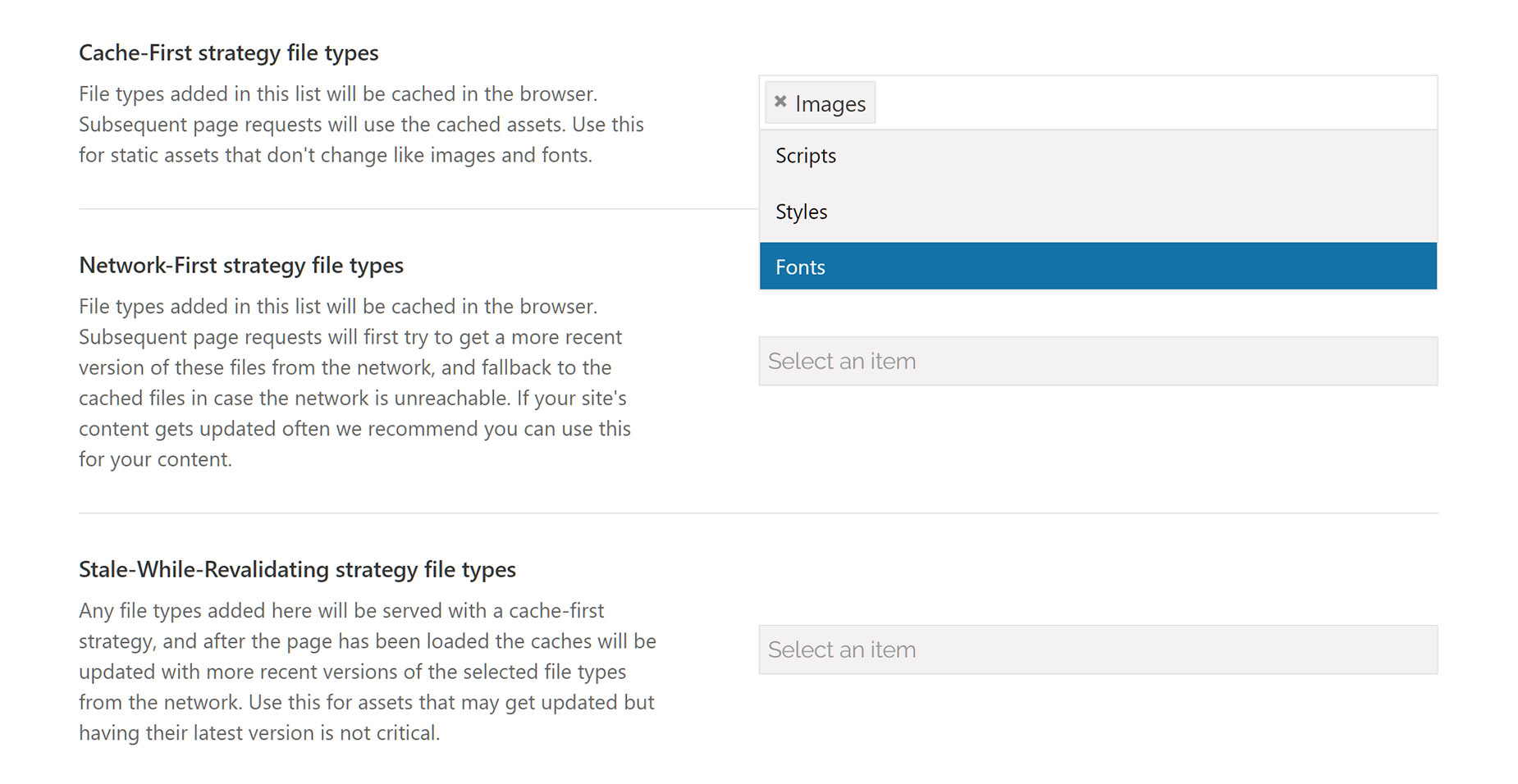
프로그레시브 웹 앱을 설치하고 활성화하면 각 파일 유형(이미지, 스크립트, 스타일 및 글꼴)에 대해 선호하는 캐싱 전략을 선택할 수 있습니다. 각 전략에 대한 자세한 내용은 이 Google 문서를 참조하되, 기본적으로 전략은 다음과 같이 요약할 수 있습니다.
- 캐시 우선 전략 파일 형식 – 이 목록에 추가된 파일 형식은 브라우저에 캐시됩니다. 후속 페이지 요청은 캐시된 자산을 사용합니다. 이미지 및 글꼴과 같이 변경되지 않는 정적 자산에 사용합니다.
- 네트워크 우선 전략 파일 형식 – 이 목록에 추가된 파일 형식은 브라우저에 캐시됩니다. 후속 페이지 요청은 먼저 네트워크에서 이러한 파일의 최신 버전을 가져오려고 시도하고 네트워크에 연결할 수 없는 경우 캐시된 파일로 대체합니다. 사이트의 콘텐츠가 자주 업데이트되는 경우 이 기능을 콘텐츠에 사용하는 것이 좋습니다.
- Stale-While-Revalidating 전략 파일 형식 – 여기에 추가된 모든 파일 형식은 캐시 우선 전략과 함께 제공되며, 페이지가 로드된 후 캐시는 네트워크에서 선택한 파일 형식의 최신 버전으로 업데이트됩니다. 업데이트될 수 있지만 최신 버전을 유지하는 것은 중요하지 않은 자산에 이 옵션을 사용합니다.

앱 옵션
PWA를 사용하면 사용자가 웹사이트를 앱으로 추가할 수도 있습니다. 이것은 개발 중인 기술이며 이 기능에 대한 구현은 플랫폼과 브라우저에 따라 다르다는 점에 유의해야 합니다. 예를 들어 Android 및 Chrome의 경우 사용자에게 사이트를 앱으로 설치하라는 메시지가 표시되지만 iOS에서는 이 기능이 Safari에서만 작동하며 프롬프트가 없습니다. 사용자는 공유 옵션을 선택하고 ‘홈 화면에 추가’를 선택해야 합니다.
마지막 세 가지 옵션을 사용하면 시작 화면 로고를 선택하고, 앱 표시 모드를 선택하고, 앱 테마 색을 선택할 수 있습니다. 다시 말하지만, 이러한 옵션의 구현은 혼합되어 있습니다. 예를 들어 iOS에서는 전체 화면 및 최소 UI가 작동하지 않으며(전체 화면은 독립 실행형으로 트리거되고 minimal-ui는 Safari의 바로 가기일 뿐임) 색상 옵션도 작동하지 않습니다.
- 시작 화면 로고 – 사용자에게 웹 사이트를 앱으로 설치하라는 메시지를 표시할 때 사용되며 앱을 시작할 때 표시되는 시작 화면에도 사용되는 512 x 512픽셀 이미지입니다. 로고 이미지는 PNG 형식이어야 합니다.
- 앱 표시 모드 – 사용자가 사이트를 앱으로 설치하는 경우 여기에서 앱의 작동 방식을 선택할 수 있습니다. 전체 화면, 독립형, 최소 UI 또는 브라우저 중에서 선택합니다.이러한 옵션에 대한 자세한 내용은 이 문서를 참조하십시오.
- 앱 테마 색상 – 이렇게 하면앱의 헤더에 사용할 색상과 모바일 장치의 브라우저 도구 모음 색상을 선택할 수 있습니다.
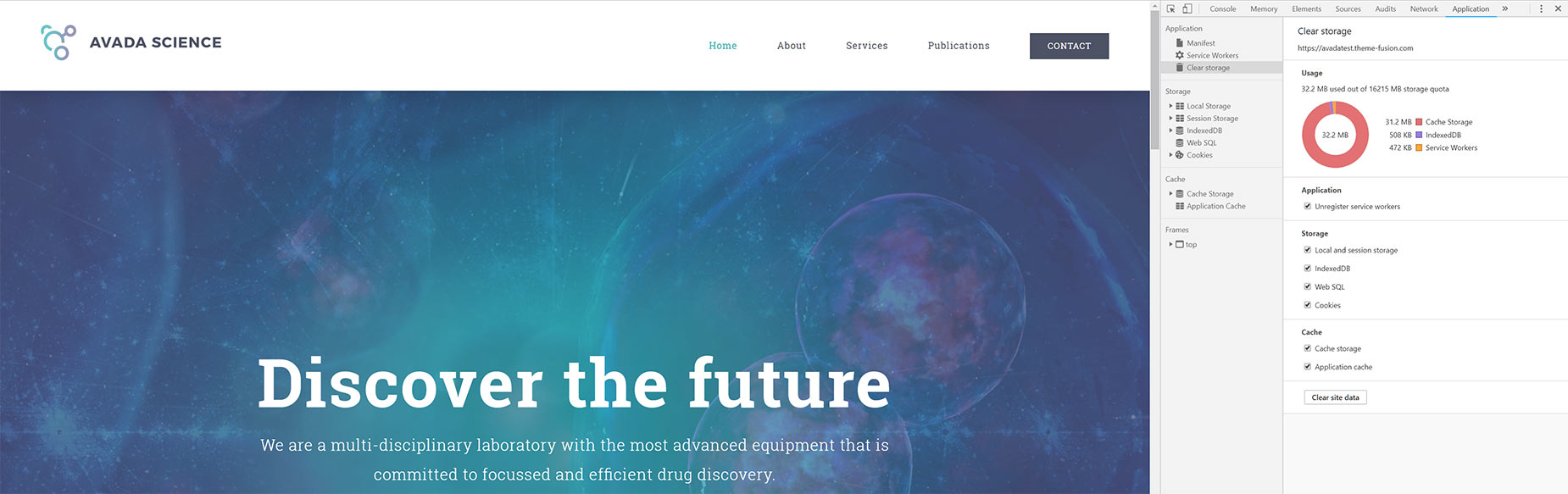
영구 캐시 지우기
서비스 워커 캐시는 매우 영구적이므로 PWA 플러그인을 활성화하고 웹사이트를 디버깅하는 경우 Chrome의 별도 탭에서 캐시를 재설정할 수 있습니다.