Avada 로드맵: 11월 진행 상황 업데이트
Avada 로드맵: 11월 진행 상황 업데이트 – Avada Website Builder
추수감사절이 코앞으로 다가왔습니다! 이 최신 로드맵 기사에서는 Avada 8.0 진행 상황과 최신 Avada 마일스톤을 커뮤니티와 공유합니다.
Avada 8 11월 진행 상황 업데이트
10월 로드맵 게시물에 이어 우리 팀은 제어, 유연성 및 성능에 중점을 두고 Avada Live Builder의 새로운 개선 사항을 위해 열심히 노력해 왔습니다. 아래에서 몇 가지 주요 사항을 참조하십시오.
향상된 드래그 & 드롭 제어
이 업데이트는 콘텐츠 계층 구조에서 Avada Elements를 더 자유롭게 이동할 수 있도록 합니다. 이제 중첩 열의 제한 없이 서로 다른 수준 간에 항목을 끌 수 있습니다. 또한 드래그 대상의 flex-direction이 이제 자동으로 처리되어 요소를 표시할 쪽으로 드래그할 수 있습니다.
마지막으로, 양방향 드래그를 사용하면 자동 스크롤을 통해 내비게이터 패널과 Avada Live 미리보기 간에 요소를 원활하게 전환할 수 있어 원활한 경험을 할 수 있습니다.
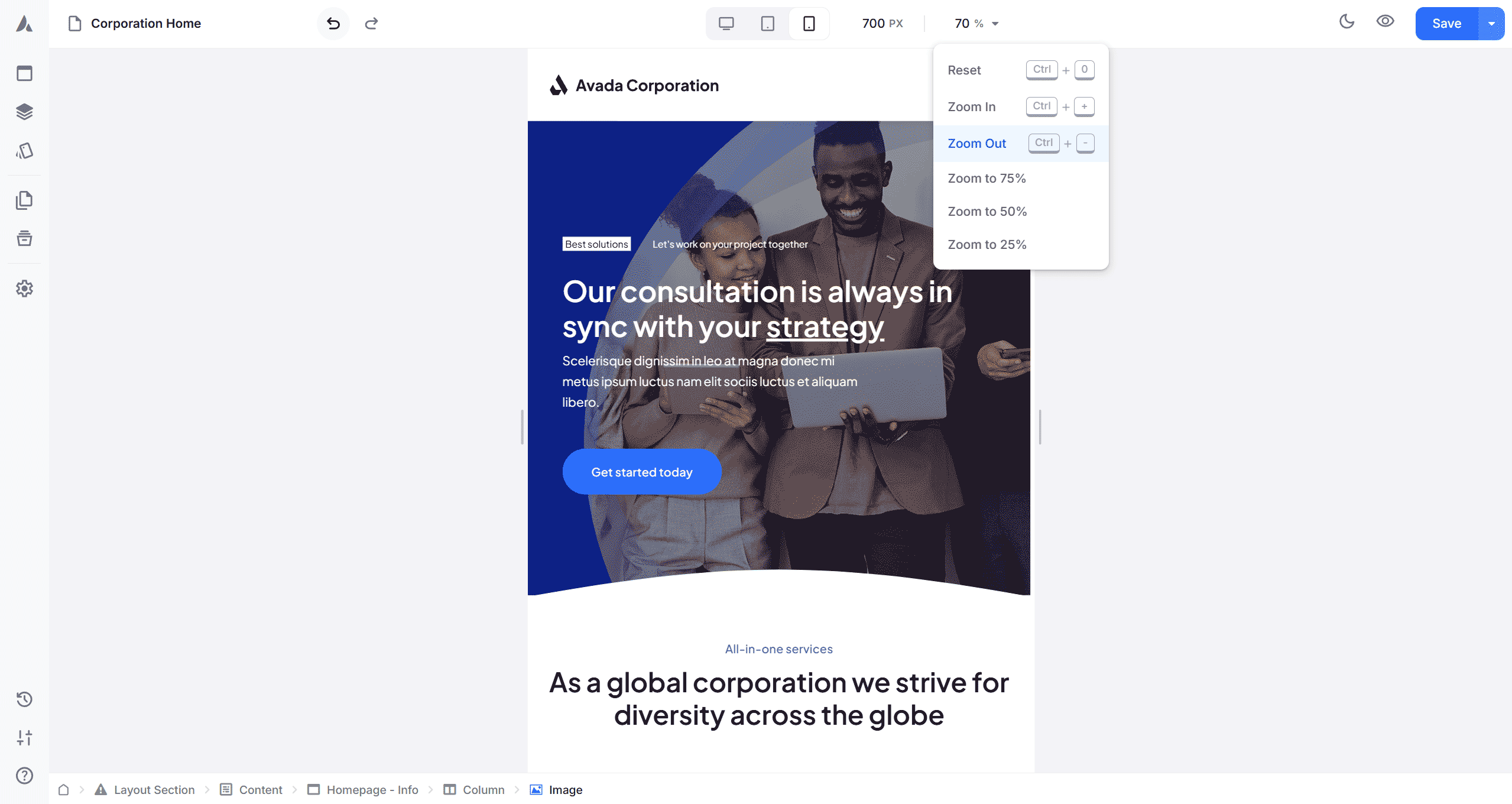
유연한 미리보기 Zoom

편집 관점을 개선하기 위해 미리보기에 다양한 확대/축소 컨트롤을 추가했습니다. 여기에는 사이드바가 열릴 때 조정되는 자동 확대/축소 옵션이 포함되어 있어 일반적으로 중간 중단점을 트리거하는 경우에도 미리보기를 큰 편집 모드로 유지합니다. 중단을 최소화하면서 의도한 대로 정확하게 레이아웃을 볼 수 있습니다.
모든 화면 너비에 대한 컨트롤 크기 조정
새로운 크기 조정 옵션을 사용하면 다양한 화면 크기에서 디자인을 미리 보는 것이 그 어느 때보다 쉬워집니다. 요소 옵션 또는 상단 도구 모음에서 편집 모드를 활성화하거나 단순히 클릭하고 드래그하여 미리보기 창을 조정할 수 있습니다. Avada Live Builder는 자동으로 조정되어 다양한 너비에서 레이아웃을 효율적으로 관리할 수 있도록 지원합니다.
세련된 요소 UI
업데이트된 Avada Element UI는 요소당 여러 UI 구성 요소 대신 단일 오버레이 마스크를 제공하여 더 깔끔하고 반응성이 뛰어난 경험을 제공합니다. 이 간소화된 접근 방식은 Avada Builder UI 복잡성을 줄이고 성능을 향상시키는 동시에 최종 프론트엔드 디스플레이와 더 유사한 미리보기를 허용합니다.











